17:31:22 Otimizando seu site uCoz para redes sociais |
Já que recentemente o uCoz lançou módulo Mídias Sociais+ e a Barra de Redes Sociais, vamos mostrar como otimizar o site uCoz para as redes sociais com técnicas SMO — Social Media Optimization. <html xmlns='http://www.w3.org/1999/xhtml' xmlns:og='http://ogp.me/ns#'> Feito isso agora apenas adicione as metatags referentes ao xmlns:og: <meta property="og:title" content="Título do site" /> <meta property="og:description" content="Um breve resumo da descrição do site" /> <meta property="og:url" content="http://url-do-site" /> <meta property="og:image" content="http://url-do-site/imagem.png"/> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Nome do site" /> Aí você deve pensar — Tenho que colocar a descrição manualmente em todas as postagens que eu fizer? — <meta property="og:locale" content="pt_BR"/> <meta property="fb:app_id" content="124567890" /> <meta property="og:url" content="<?if substr($HOME_PAGE_LINK$,strrpos($HOME_PAGE_LINK$,'/'))='/'?><?substr($HOME_PAGE_LINK$,0,-1)?><?else?>$HOME_PAGE_LINK$<?endif?>$REQUEST_URI$"/> <meta property="og:type" content="article"/> <meta property="og:title" content="$ENTRY_TITLE$"/> <meta property="og:description" content="$BRIEF$"/> <meta property="og:site_name" content="$SITE_NAME$"/> <meta property="og:image" content="$IMG_SMALL_URL1$"/> Agora para especificar o compartilhamento no twitter adicione o código <!-- ---------[TWITTER CARD] ---------> <meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@TwitterDoMeuSite"> <meta name="twitter:title" content="$ENTRY_TITLE$"> <meta name="twitter:description" content="$BRIEF$"> <meta name="twitter:creator" content="@TwitterDoAutorDaPostagem"> <meta name="twitter:image:src" content="<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>"> <meta name="twitter:domain" content="meusite.ucoz.com.br"> Depois acesse o linque https://dev.twitter.com/docs/cards/validation/validator e faça login com o seu twitter.
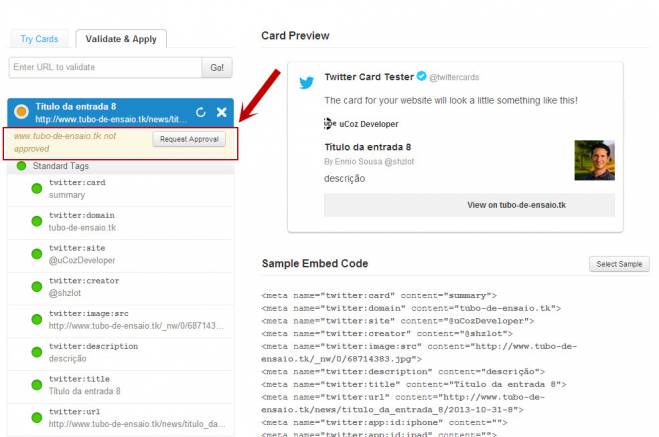
Depois selecione Validate & Apply e coloque o endereço do seu site.
Se você estiver usando um domínio do uCoz, certamente estará aprovado, mas se você estiver usando um domínio próprio terá que requisitar aprovação do twitter. <?if(len($BRIEF$)>250)?><?substr($BRIEF$,0,247)?>...<?else?>$BRIEF$<?endif?> O código acima verifica se o conteúdo da variável $BRIEF$ tem mais de 250 caracteres, caso o booliano seja posivo, ou seja, mais do que 250, o texto será cortado para 247 caracteres adicionado a 3 caracteres (os três pontos). <?if substr($HOME_PAGE_LINK$,strrpos($HOME_PAGE_LINK$,'/'))='/'?><?substr($HOME_PAGE_LINK$,0,-1)?><?else?>$HOME_PAGE_LINK$ A variável $HOME_PAGE_LINK$ contém o link para a página inicial, e vem nativamente com uma "/" — barra — no final, já outras pessoas removem ao editarem as configurações do site. O código acima remove essa ultima barra, caso ela exista. Assim o URI fica completo e correto para funcionar perfeitamente.
|
|
|
| Total de comentários: 0 | |